- Installations
-
Pages
- Week 1 - Day 1: Welcome, Setup
- Week 1 - Day 2: Terminal, Shell, Git
- Week 1 - Day 3: Shell, Git, SQL
- Week 1 - Day 4: SQL, HTTP
- Week 1 - Day 5: HTTP, Docker
- Week 2 - Day 1: HTML, CSS, Browser DevTools
- Week 2 - Day 2: HTML/CSS Template, JavaScript Introduction
- Week 2 - Day 3: Programming Fundamentals, JavaScript, DOM
- Week 2 - Day 4: JS, DOM, Promises, AJAX
- Week 2 - Day 5: Promises, AJAX, HTTP
- Week 3 - Day 1: Java, OOP
- Week 3 - Day 2: Spring Boot, Controllers, Routes
- Week 3 - Day 3: Models, ORM (Hibernate)
- Week 3 - Day 4: Persistence, ORM Relationships
- Week 3 - Day 5: Review
- Week 4 - Day 1: Git, GitLab, IntelliJ, Refactoring, Unit Testing
- Week 4 - Day 2: Security, Test-driven development
- Week 4 - Day 3: Integration testing, dependency injection
- Week 4 - Day 4: Postgres, Spring Data, JPA, Hibernate
- Week 4 - Day 5: AJAX, Open Layers
- Week 6 - Day 1: RESTful web services
- Week 6 - Day 2: Swagger REST framework
- Week 6 - Day 3: Intro to Elasticsearch
- Week 6 - Day 4: More Elasticsearch, Integrating ES with Spring
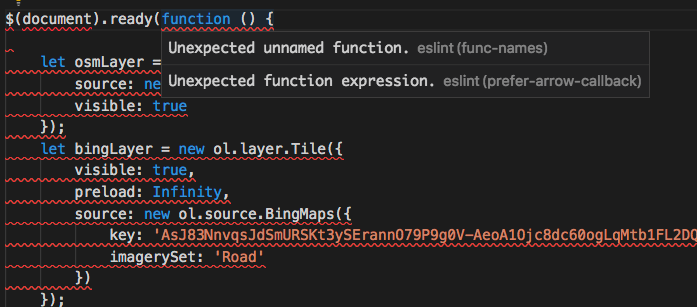
- Week 6 - Day 5: ES2015, ESLint, OpenLayers
- Week 8 - Day 1: Intro to DevOps/AWS
- Week 8 - Day 2: More with AWS
- Week 8 - Day 3: 12 Factor Apps and Auto Scaling
- Week 8 - Day 4: Gradle, Continuous Integration
- Week 8 - Day 5: Sonarqube
- Walkthrough: Intro to AWS
- Walkthrough: RDS
- Client Certificates
- Deploy Zika Client to S3
- Walkthrough: Intro to Curl
- Walkthrough: Intro to Docker
- Walkthrough: Elasticsearch in Spring
- Walkthrough: Elasticsearch
- Walkthrough: Elasticsearch Part 2
- Walkthrough: ESLint Airwaze
- Walkthrough: Git and Gitlab
- Walkthrough: Gradle
- Walkthrough: Hashing and Salting Passwords
- Walkthrough: CI/CD With Jenkins
- Walkthrough: LaunchCart REST
- NGINX as a Proxy to Spring Apache Tomcat
- Visual OAuth
- Walkthrough: OpenLayers and jQuery
- Walkthrough: PostgreSQL
- Walkthrough: Sonarqube
- Walkthrough: Cars Demo - Spring Data, JPA, Hibernate
- Walkthrough: Spring Integration Tests
- Spring Postgres Integration
- Walkthrough: SwaggerUI via SpringFox
- Walkthrough: SwaggerUI
- Walkthrough: TDD
- Todo Tasks Deployment Single EC2
- Running a Java Application as a Linux Service
- Walkthrough: Unit Tests
- Walkthrough: Upgrading to Spring Boot 2.x
- Watch a Todo Tasks Deployment
- Studio: Airwaze
- Studio: AWS Devops Basics
- Scaling horizontally AutoScaling Group
- Studio: AWS RDS VPC
- Curl Studio
- Elasticsearch Query Studio
- Elasticsearch Queries Studio 2
- Studio: JUnit
- Studio: LaunchCart REST
- Studio: LaunchCart Part 1
- Studio: LaunchCart Part 2
- Studio: OpenLayers ES2015 Workshop
- Studio: Springfox and Swagger
- Studio: Test-Driven Development
- Project: Deploy Map Notes to a Single EC2
- Project: Map Notes API
- Project: Mapnotes API Jenkins Pipeline
- Project: Map Notes Backed by AWS RDS
- Project: Zika Client REST
- Project: Zika Client
- Installation: Essential Tooling & Configuration
- Installation: Docker
- Installation: Docker PSQL Container
- Installation: Docker PostGIS
- Installation: Docker Elasticsearch
- Installation: Docker Kibana
- Installation: Docker Jenkins