20.4. Text Inputs¶
Our first basic web form included two simple text inputs. The fields allowed us
to enter whatever we wanted, and they displayed everything we typed on the
keyboard. Inside the input tag, the type="text" attribute set up this
behavior.
We also saw how to use type="password" to set up a field that hides what
the user enters. Besides text and password, there are other options we
can assign to the type attribute. Each one changes how the input field acts
on the screen.
The table below summarizes several common type options. Try out each field
in the Demo column to see how it behaves.
Note
Form inputs will NOT look exactly the same in all browsers. However, the inputs should function the same way. Use https://caniuse.com, if you ever need to answer a question about browser support for a certain feature.
Type |
Syntax |
Description |
Demo |
|---|---|---|---|
text |
|
A single line text field. |
|
password |
|
The field hides the text typed by the user. |
|
number |
|
Provides an increase/decrease option in the field. Also, creates an
error message if the user tries to submit a non-numerical entry.
Optional |
|
|
Requires the user to enter an email address with the format
|
||
date |
|
The browser checks that the entered value has a valid date format. Some browsers provide a date picker when the input field is clicked. |
|
time |
|
The browser checks that the field contains a valid time format. Some browsers provide a time picker. |
20.4.1. Try It!¶
Return to your index.html form.
Save and commit the changes you made from the previous page.
Change one input type to
number. Use themaxandminattributes to set the allowed range between1and5.Save the change, then refresh the page in your browser. Try to submit the form with invalid entries in the field (e.g.
abc,-38, or3.33). What happens?Change a different input type to
email. Try submitting an entry without the@symbol. When@is included, does text have to appear on both sides of the symbol?
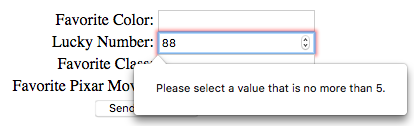
By choosing different HTML input types, we can add client-side validation to our forms. This means that the browser will prevent form submission if any of the input fields contain invalid data.

The user tried to submit a number outside of the allowed range.¶
20.4.2. A Larger Text Input Field¶
Sometimes, we need a larger text box to accept multi-line user input. In these
cases, we use the textarea HTML element instead of input. It functions
exactly the same way as the input type text, and it has its own set of
useful attributes. On a webpage, the field also includes a resizing tab in the
lower-right corner.
Unlike input, the textarea element does require a closing tag:
<textarea name="input-name"></textarea>
Try It!
In the editor below, experiment with the textarea element:
Enter some text in the field. What happens when you reach the end of a line? What happens when you tap Enter?
Use the resizing tab to expand or shrink the field.
What happens when you add text between the two
<textarea>tags?Experiment with these attributes inside the
<textarea>tag:rows="..."(Fill in a whole number).cols="..."(Fill in a whole number).maxlength="10"
Now replace one of the input elements in index.html with a textarea
field. What does the data look like when the server sends its response? How
does submitting the form deal with newlines entered into the field?
20.4.3. Check Your Understanding¶
Question
Which input type is the BEST choice when the user needs to suggest a day for a meeting?
-
date -
time -
text -
number
Question
Which input type is the BEST choice when the user needs to choose how many items to purchase from an online store?
-
date -
time -
text -
number
Question
Which element would be the BEST choice if the user needs to enter a large amount of text?
-
input, withtype="text" -
input, withtype="paragraph" -
textarea, with a large number assigned tocols -
textarea, with a large number assigned torows
