15.4. CSS Properties¶
Below are some examples of common CSS properties and what they do. This is by no means a complete list, but it is a good place to start.
15.4.1. Good CSS Properties to Know¶
CSS Property |
Definition |
Default Value |
|---|---|---|
|
Sets the color of the background for an element. |
transparent |
|
Takes 3 values for the border (width, style, color).
|
medium (3px), none, text color |
|
Rounds the 4 corners of an element. |
0px |
|
Changes the text color. |
black |
|
Changes the font types. |
Depends on the browser |
|
Changes the size of the font. |
medium or 20px |
|
Blocks out space around an element. The property takes 1 - 4 values
( See example below. |
0px |
|
Sets the space between an element’s content and its border. The
property takes 1 - 4 values ( |
0px |
|
Aligns the text within an element. |
left |
|
Applies decorations to text and takes 3 values (line, color, and style).
|
no line, text color, solid |
A larger, searchable list of CSS properties can be found at W3Schools.
Example
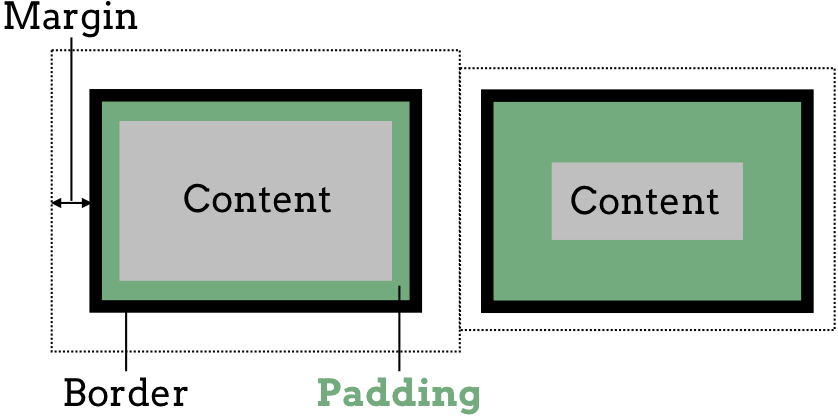
The margin property adds space between elements. The padding
property defines space inside a single element.
In the figure below, the element on the left has a margin twice as large as
the one on the right (e.g. 10px vs. 5px). Similarly, the element on
the right has a much larger padding than the one on the left (e.g. 15px
vs. 5px).

Margin vs. padding.¶
15.4.2. CSS Example¶
In the HTML chapter, we used attributes to style a simple webpage about space plants. Let’s revisit that example, but this time we will use internal CSS instead of inline CSS to style the webpage. We will also include some of the properties listed above to create a different look.
Note how the selectors and declaration blocks between the <style> tags
control the appearance of the page.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <!DOCTYPE html>
<html>
<head>
<title>Plant-Loving Astronauts</title>
<style>
body {
background-color: cornflowerblue;
text-align: center;
}
h1 {
color: green;
text-decoration: underline;
}
p {
font-size: 18px;
font-family: courier new;
}
img {
border-radius: 25px;
}
hr {
border: 1px dashed white;
}
</style>
</head>
<body>
<h1>Space Plants Are Cool</h1>
<p>
NASA discovers that plants can live in <b>outer space</b>.<br>
More innovations from this discovery to follow.
</p>
<hr>
<img src = "space-flower.jpg" alt = "Flower floating in space.">
<!-- This image was taken by NASA and is in the Public Domain -->
<hr>
</body>
</html>
|

15.4.3. Check Your Understanding¶
Question
Play around with the order of the values for the border property.
border: 5px solid red;
Does the order matter for the thickness, style, and color values?
- No, the order does not matter.
- Yes, the order matters.
Question
Which of the following is NOT a text-decoration style?
- dotted
- double
- wavy
- strike-through
Question
Find an interesting CSS property that is NOT on the list above. Give its definition, syntax, and default value.
