The following exercises walk you through the process of modifying existing components and generating new ones.
For this set of exercises, you will need a copy of the LaunchCode Angular projects repository. If you haven't done so already,
Navigate into the lesson 1 exercises now:
$ pwd
angular-lc101-projects
$ ls
lesson1 lesson2 lesson3
$ cd lesson1
$ ls
exercises examples
$ cd exercises
The repository contains code but NOT the Angular modules necessary to launch
the webpage. In the terminal, run npm install to add these modules. Next,
enter ng serve and open the localhost URL in your browser.
The starter page should look like this:

The page is not pretty yet, but you get to fix that.
The movie-list and chores-list components have been created, but so far
they appear pretty bland. Let's change that.
Change the movie list text by adjusting the code in
movie-list.component.css to accomplish the following:
movies class).Change the chore list text by adjusting the code in
chores-list.component.css to accomplish the following:

The list of movies is built using an array defined in
movie-list.component.ts:
export class MovieListComponent implements OnInit {
movies = ['The Manchurian Candidate', 'Oceans 8'];
The titles in the movies array are referenced in the template
movie-list.component.html by adding placeholders in the HTML.
You can put almost any valid JavaScript inside the {{ }} in an Angular
template. For example, {{ movies[0] }} references the movies array,
and movies[0] returns the first item in the array.
1<div class="movies">
2 <h3>Movies to Watch</h3>
3 <ol>
4 <li>{{ movies[0] }}</li>
5 <li>{{ movies[1] }}</li>
6 </ol>
7</div>
Using references in your HTML allows you to easily modify the content on your webpage. Instead of typing specific movie titles between the tags every time the list changes, references allow us to modify the data in one easy to find array.
Add two more items to the movies array.
Add two more <li></li> elements to movie-list.component.html
and use placeholders to reference the new movies in the array.
fav-photos Component¶The fav-photos component has been generated, but it is incomplete. The
page needs more images, which also need to be smaller in size.
In the FavPhotosComponent class, assign a better section heading to
the photosTitle variable.
The image variables should hold URLs for images, but only one is
is filled in. Complete at least one more, which can be from the web or
personal pictures. To copy the URL for an image on the web, right-click
(or control-click) on the image and select the "Copy Image Location" menu
option.
In the .html file for this component, use placeholders in the img
tags to display your chosen images.
<img src="{{placeholder}}" alt="Oops! Missing photo!">
Adjust the HTML to display one image per line.
Use the .css file for this component to make all the images be the
same size.
Refresh the webpage to check the updated content.
Before moving on, save and commit your work.
Note
You will be adding and modifying HTML elements for this project. If you need to review this topic, look back at the HTML Tags page, or try W3Schools.
The page needs a title.
Use the terminal to navigate into app folder.
Generate the new component page-title:
ng generate component page-title
Open page-title.component.ts and note that the app-page-title tag
has been defined next to selector. Shorten the tag name to just
page-title.
In the PageTitleComponent class, define a title variable and
assign it a string.
Add an <h1> to the page-title.component.html file. Use
{{title}} as a placeholder for the title you defined. Style the text
to be underlined and centered on the screen.
Add the <page-title></page-title> element to app.component.html.
Save all of your changes and refresh the page to see your new content.
The page needs a set of links to favorite websites.
Generate a fav-links component. Open fav-links.component.ts and
shorten the tag name to just fav-links.
In the FavLinksComponent class, define the variable favLinks and
assign it an array that contains two or more URLs.
In the .html file for this component, add a set of <a> tags for
the web links. Each link should be on its own line.
Inside each <a> tag, set the href attribute equal to a
placeholder for an element in the favLinks array:
<a href = "{{placeholder}}">Link text...</a>
Add <fav-links></fav-links> to app.component.html. Save all of
your changes, then refresh the page to see your new content.
Note
Opening the app.module.ts file shows that the components for the movies,
chores, title, links, and photos have all been automatically imported and
declared.
Angular automatically takes care of updating app.module.ts when you
generate new components. However, deleting a component does NOT remove the
references from the file.
The content on the page appears quite jumbled, since we gave you no guidance on
where to put the custom tags in app.component.html. Fortunately, templates
allow us to easily move items around the framework.
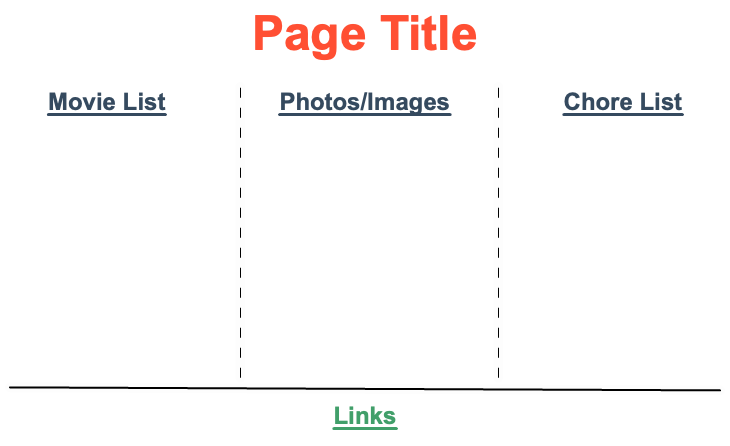
Rearrange the tags fav-photos, fav-links, page-title, etc. to
create a specific page layout:
app.component.html has <div> tags to set up a three-column row.
Use this to arrange the movie list, images, and chore list.<hr> tag.Your final page should have this format (the dashed lines are optional):

The angular-lc101-projects repository contains two branches:
master branch with all the starter code for lessons 1, 2, and 3.solutions branch with completed code.If you get stuck on a particular exercise:
solutions branch to check
the code.Note
If you jumped right to step 7, you missed out on a stellar learning opportunity.