26.8. Select Input¶
Select inputs create a clickable menu that displays options and allows the user
to select one. The available options are defined by <option> tags inside of
the <select></select> tag.
<option> tags have a value attribute which defines the value submitted
if that option is selected. The text inside the
<option>Option text</option> is what is displayed in the select menu.
<option> tag values can also include a default option.
This is what will be displayed first upon loading regardless of location in your html.
To create a default option, you add selected after the value.
See the table below for proper placement of this code.
Type |
Syntax |
Description |
Demo |
|---|---|---|---|
select |
|
A menu that allows selection of one option. Requires options to be in |
|
default select option |
|
A menu that allows selection of one option, but the |
26.8.1. Example¶
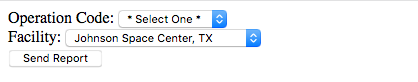
Example
<form action="https://handlers.education.launchcode.org/request-parrot" method="post">
<label>Operation Code:
<!-- includes empty value "Select One" option -->
<select name="operation">
<option value="">* Select One *</option>
<option value="1">Simulation</option>
<option value="2">Rocket Test</option>
<option value="3">Crew Related</option>
</select>
</label>
<!-- includes selected "Default" option -->
<label>Facility:
<select name="facility">
<option value="kennedy">Kennedy Space Center, FL</option>
<option value="white-sands">White Sands Test Facility, NM</option>
<option value="johnson" selected>Johnson Space Center, TX</option>
</select>
</label>
<button>Send Report</button>
</form>
Default Form Values

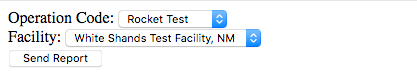
Select “Rocket Test” and “White Sands Test Facility, NM”

Submitted Values
operation=2
facility=white-sands
26.8.2. Check Your Understanding¶
Question
For a select input, what determines the value that is submitted during form submission?
