29.8. Studio: Angular, Part 1¶
In this chapter, you learned about the Angular file structure, templates, and components. Over the next three classes, you will build a Mission Planning Dashboard using your Angular skills.
29.8.1. Mission Planning Dashboard¶
A useful and common front end application is a dashboard. It shows a summary of information about a topic, helping users of the web app make informed decisions.
You will create a Space Mission Planning Dashboard.
29.8.2. Create Angular Project¶
Launch Visual Studio Code. If you created an
angular_practicefolder earlier in the chapter, use the File menu to open it. If you did not create a practice folder, make one!Open a terminal at the root of your
angular_practicefolder.Create a new Angular project by running
ng new angular-studio-part1.When prompted about using routing, enter "N" for No.
When prompted to select the stylesheet format, select CSS.
$ ng new angular-studio-part1 ? Would you like to add Angular routing? No ? Which stylesheet format would you like to use? CSS
When the process finishes, use the File menu to open
angular-studio-part1in VS Code.In the terminal, use
pwdto check your position in the file tree. If necessary, navigate into theangular-studio-part1directory.Install dependencies by running
npm installVerify that the application will run by running
ng serveView the site in your browser at http://localhost:4200
You should see a header that says "Welcome to angular-studio-part1!"
In the terminal, initialize your project with git, then stage and commit your files locally before starting on the features.
Tip
You will likely still have ng serve running in your terminal. You can
stop ng serve by pressing the keys "control+c", or you can open an
additional terminal window to run the git commands.
29.8.3. Requirements¶
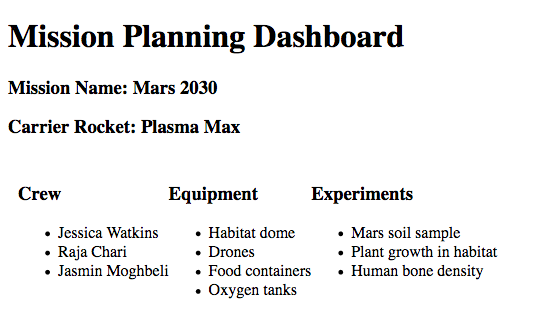
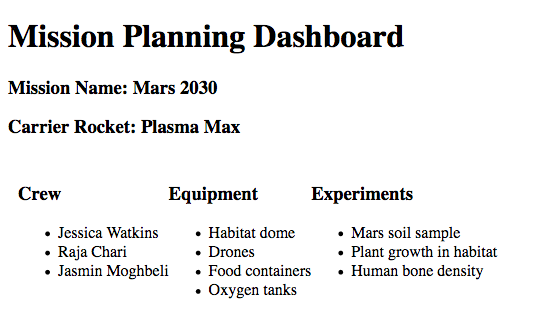
The mission dashboard you are creating will eventually look like this.

29.8.3.1. Update Starter Page Content¶
The default stater page created by Angular contains default text, images, and links. Your job is to remove the default content.
Clear out the contents of file
app.component.html.Type in the text
Add components here...intoapp.component.html.Run
ng serveif it's not already running.View the app in your browser to verify the words "Add components here..." is the only thing that appears on the page.
29.8.3.2. Header Component¶
You need to create a component that shows the title, mission name, and carrier rocket.
In terminal navigate to the folder
src/appfolder.Create a header component using
ng g component header.In the file
header.component.htmladd HTML:
1 2 3 | <h1>Mission Planning Dashboard</h1>
<h3>Mission Name: {{ missionName }}</h3>
<h3>Carrier Rocket: {{ rocketName }}</h3>
|
Add the variables
missionNameandrocketNameto the header component inheader.component.ts
export class HeaderComponent implements OnInit {
missionName: string = "Mars 2030";
rocketName: string = "Plasma Max";
Add a reference to the header component in
app.component.html.
<app-header></app-header>
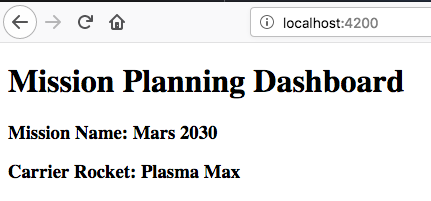
View the app in your browser to verify that the title, mission name, and rocket name are visible.

29.8.3.3. Crew Component¶
Next you need to make a component to show a list of crew members.
Create the component by running
ng g component crew.Set the contents of
crew.component.htmlto be:1 2 3 4 5 6
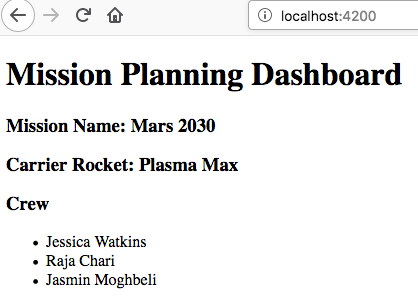
<h3>Crew</h3> <ul> <li>Jessica Watkins</li> <li>Raja Chari</li> <li>Jasmin Moghbeli</li> </ul>
Add a reference to the header component in
app.component.html.<app-header></app-header> <app-crew></app-crew>

29.8.3.4. Equipment Component¶
Now you need to create a component to show a list of equipment.
Create an equipment component named
equipment.The component should display the following:
An
<h3>that contains "Equipment"A
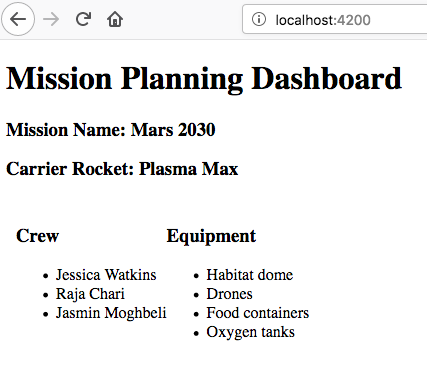
<ul>that contains<li>for: Habitat dome, Drones, Food containers, Oxygen tanks
Add the equipment component to
app.component.htmlusing the HTML below. Notice the<div>surrounding the crew and equipment components.1 2 3 4 5
<app-header></app-header> <div class="box"> <app-crew></app-crew> <app-equipment></app-equipment> </div>
Add CSS to file
app.component.cssto horizontally align the crew and equipment lists. Without this CSS, the equipment list will appear below the crew list.1 2 3 4
.box { display: flex; padding: 10px; }

Note
A full explanation of display: flex; is beyond the scope of this book. For more information
see MDN flex box docs
and CSS Tricks flex box guide.
29.8.3.5. Experiments Component¶
Finally, add an experiments component that contains the HTML below:
1 2 3 4 5 6
<h3>Experiments</h3> <ul> <li>Mars soil sample</li> <li>Plant growth in habitat</li> <li>Human bone density</li> </ul>
Make the list of experiments show up to the right of equipment list.
When done your dashboard should look like this:

29.8.4. Commit Your Work¶
Be sure to stage and commit your changes!
Verify the branch and status of the files.
Commit your changes locally.
Create a new repository in your GitHub account, then push your commits to origin.
You will make different versions of the mission planning dashboard in the next two studios.
29.8.5. Bonus Mission¶
Display crew members by adding an array of crew names.
In
crew.component.tsaddcrew: string[] = ["Jessica Watkins", "Raja Chari", "Jasmin Moghbeli"];In
crew.component.htmluse references like<li>{{crew[0]}}</li>to display the crew names.
Use CSS to add different colors, fonts, borders, etc. to your dashboard.
Move the components around to see how that affects the display of the data.
