React Initialization Script
Get Organized
What needs to happen for the React project to be deployed?
VirtualBox
- VirtualBox Image created
- VirtualBox First time setup completed
Machine State
gitmust be installed- web server must be installed
Project Artifacts
The artifacts are already built, they just need to be installed onto the machine with git.
- use
gitto clone build artifacts
Note
Build artifacts for this script: https://github.com/LaunchCodeTechnicalTraining/react-tic-tac-toe-build-artifacts
Web Server Configuration
caddy or nginx must be configured to catch HTTP requests and respond as a file_server, and then must be reloaded.
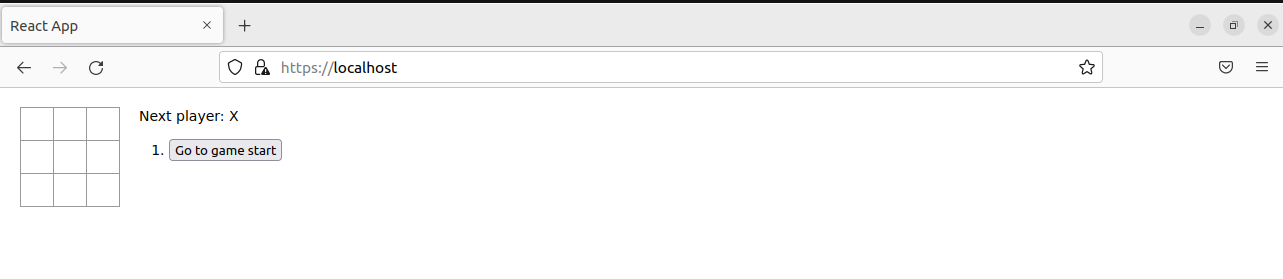
At this point the react project should be accessible in your browser.