23.3. Flask Cookies¶
When a server executes code to create a cookie, part of the command sets a time limit for how long to save the data. If no time is given in the code, then the cookie gets erased when we quit the browser. Putting our device to sleep or closing the tab does NOT clear cookies!
Recall that Flask runs a server on our machine when we launch an application. This means we can include some Python code to set and access our own cookies.
Let’s see how to do this.
23.3.1. Cookie Video¶
Watch this short clip to learn how to set cookies with Flask. You can find the
starter code in this GitHub repository.
By switching between the main to final-code branch, you can view both
the starting and ending points of the demonstration.
Note
To run the app, you will need to create a new virtual environment, activate it, and install Flask. The repository includes a README file that guides you through this process. You can also review the steps here.
Video Highlights:
To use Flask to set cookies, stat by importing
make_responsefrom theflasklibrary.The
make_response()function builds the HTTP response sent by the server to the browser.In the previous Flask chapters, we sent HTTP responses with
render_template().make_response()lets us do the same thing, but it also allows us to set cookies.The argument for
make_response()can be a simple string like"Hello, World!", or it can be the result returned by therender_template()function.response_name = make_response("Hello, World!") # OR response_name = make_response(render_template('template_name.html'))
To set cookies, we use the (wait for it…)
.set_cookie()method! The general syntax for the method is:response_name.set_cookie(cookie_name, cookie_value)
response_nameis the variable that holds the result frommake_response().cookie_nameandcookie_valuemust be strings.The
set_cookie()method can take other arguments as well. However, these go beyond the scope of this course. If curious, you can find a more complete description forset_cookie()here.
23.3.2. Viewing Cookies¶
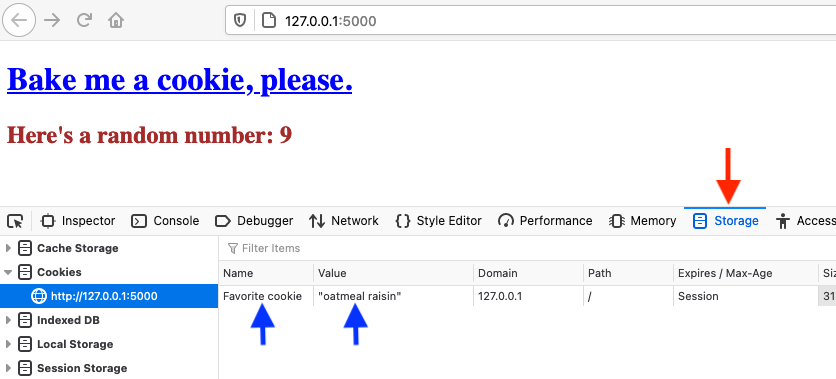
As shown in the video, we can use our browser tools to view the cookies saved for a particular webpage. The specific commands will vary with each browser, but right-clicking on the page is a good thing to try first. Select Inspect Element from the options that pop up, and then open the Storage tab. (For the Chrome browser, the tab is called Application).

View stored cookies by using the browser tools. You might need to look carefully to find the tab you want!¶
Tip
Safari Users: If right-clicking on the page doesn’t show the Inspect Element option, you need to activate the Developer Tools.
Under the Safari menu, select Preferences. Click the Advanced tab, then select the Show Develop menu in menu bar option. Right-clicking should now work as expected!
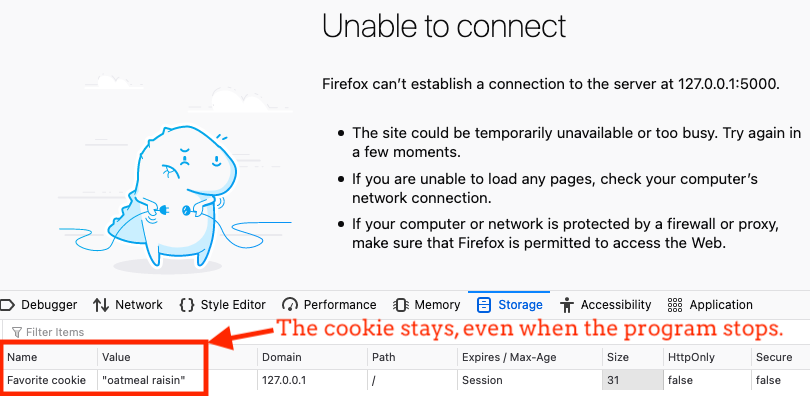
Note that the cookie data is NOT sent to the webpage as a value. Instead, the browser saves a file on our machine to keep track of the key/value pair. Even if we stop the Flask application, the cookie persists.

Even when we stop the Flask application, any cookies set by the program remain on our device.¶
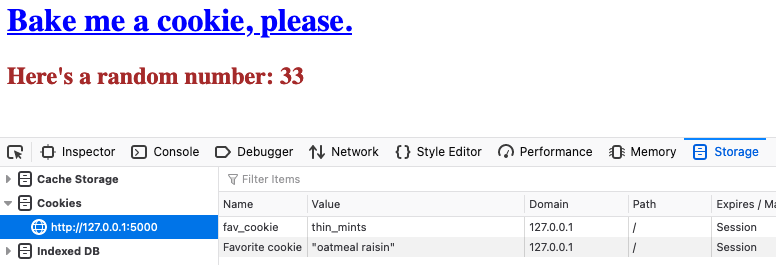
If we change the name of the cookie in our Python code and refresh the page, a new cookie file is saved. However, the old cookie file remains.

Renaming a cookie does not remove the old file.¶
23.3.3. Accessing Cookie Data¶
Once Flask saves cookies to our device, every request sent from our browser to
the server includes the data from ALL of those files. We can access this data
with the request keyword.
To collect all of the cookie data, the syntax is:
all_cookies = request.cookies
When request.cookies executes, it returns a collection of key/value pairs
and assigns it to all_cookies. Each pair matches one of the cookie files
stored on our device. To access the value of a specific cookie, we use bracket
notation, all_cookies['cookie_name'].
To access just one of the cookie values, we use the syntax:
cookie_value = request.cookies.get('cookie_name')
When this statement executes, Python scans the cookie data sent with the HTTP
request. If cookie_name matches one of the keys (like fav_cookie), then
the value for that key is assigned to cookie_value.
23.3.4. Resources¶
This page just scratches the surface on how to use Flask to manage cookies. We won’t need to go deeper for this course. However, for those who would like to explore further, here are a couple of good places to start:
23.3.5. Check Your Understanding¶
Question
Where is cookie data stored?
- In a file on our device.
- In the webpage open in our browser.
- As a value assigned to a variable.
- On a web server.
Question
Refreshing a webpage erases cookies.
- True
- False
Question
Quitting the browser application erases cookies.
- Always
- Never
- Sometimes
