22.9. The User Experience¶
The term user interface (UI) refers to the buttons, windows, icons, etc. that a human interacts with when they use a device.

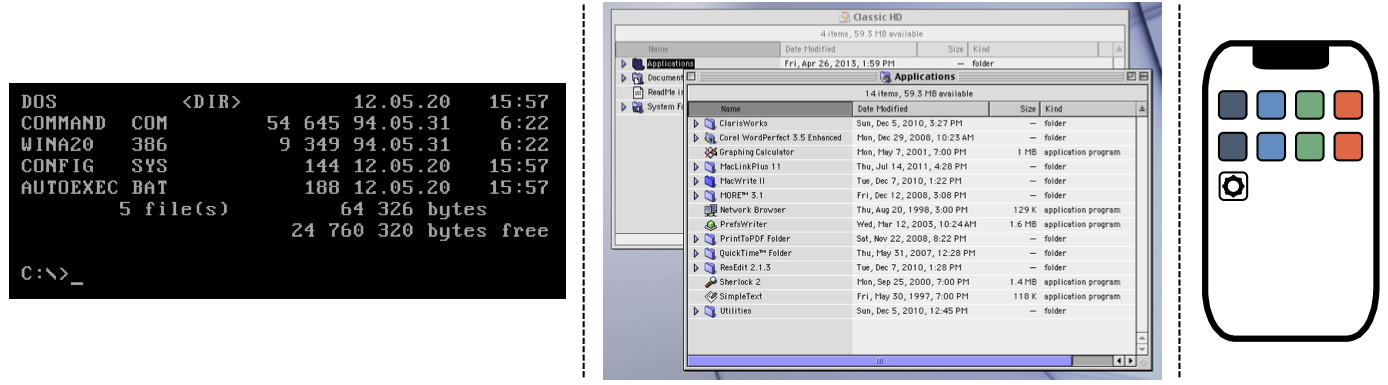
Three UI examples: a command line prompt, a clickable file tree, and a touch-sensitive home screen.¶
User experience (UX) refers to the emotions a person feels as they interact with an application or device. The better the experience, the more likely they are to keep using it.
Good developers pay close attention to both UI and UX. Often, the two ideas go hand in hand. However, they are NOT the same thing. For example, here’s a relatively simple user interface:

The UI controls how the user interacts with the device.¶
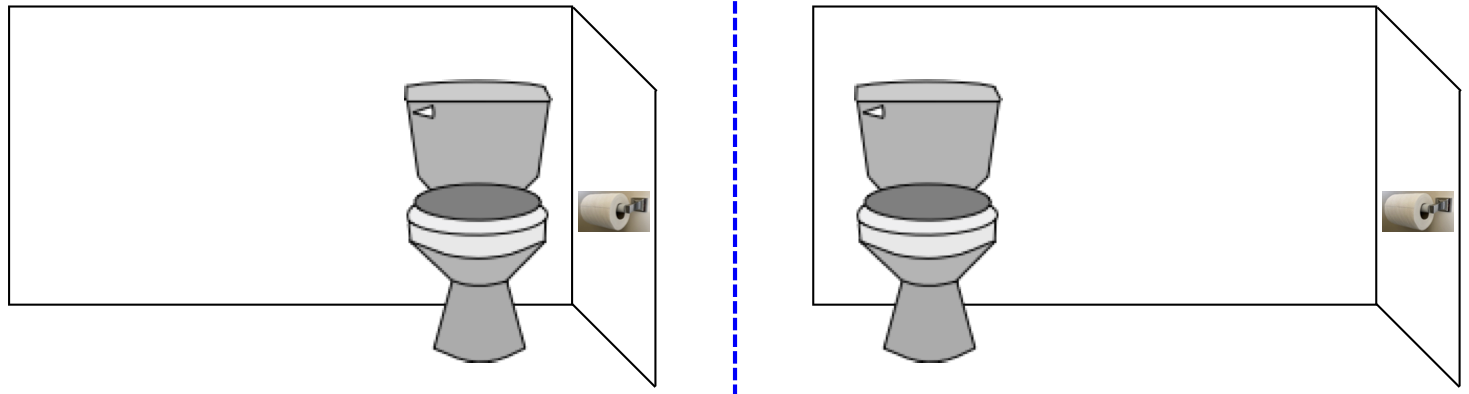
This design is efficient, easy to understand, and effective. Now, take that same UI and apply it in two slightly different ways. This gets us to the user experience. Can you identify which setup provides the better UX?

UX deals with how the user feels when interacting with the device.¶
Flask gives us the tools to make a decent UI, like the navigation menu we created on a previous page. However, besides making sure that the links all work, we must also think about the placement of the menu on the page. Right now, the menu appears below any HTML inserted into the base template. Since each page has a different amount of content, the location of the menu changes after we click a link. This weakens our UI design, which affects the UX.
Try It!
What steps can we take to improve the users’ experience with the navigation menu? Try out a few ideas, then demo your favorite for your teacher and/or classmates.
22.9.1. Explore UX¶
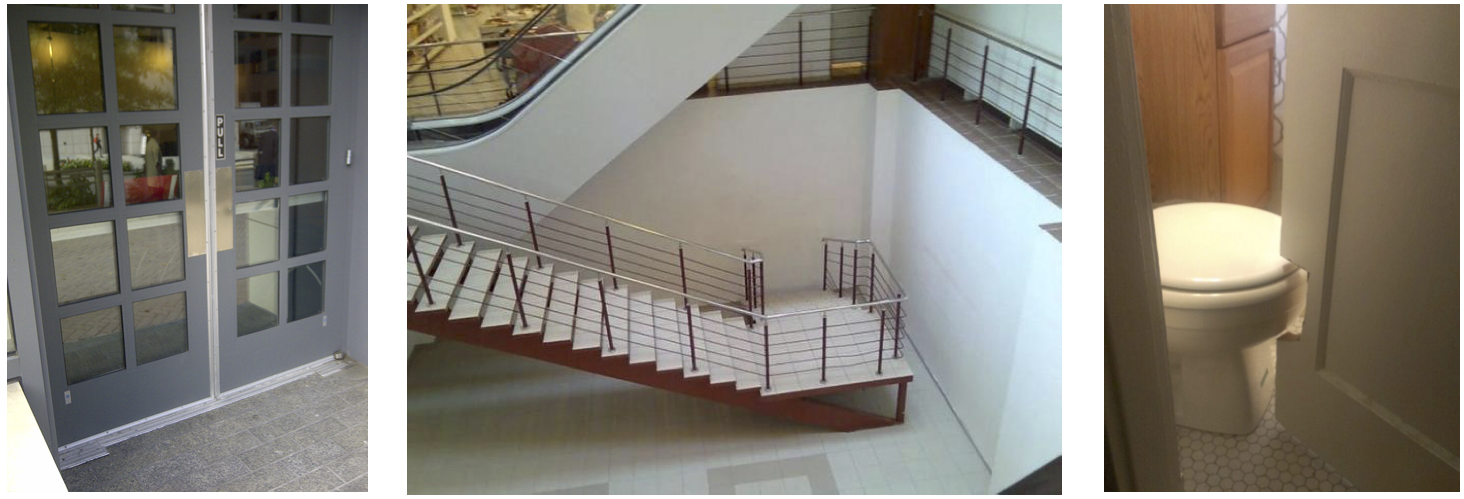
A poor interface often leads directly to a bad user experience.

Three examples of a poor user interface.¶
On the other hand, a good UI may lead to an excellent, average, or poor UX. For example, the Netflix streaming service includes an autoplay feature. When users hover over a title in a list of movies, after a moment a trailer starts to play. Some people like this feature, but others find it incredibly annoying. Users who just want to read the description for a movie might find the preview distracting (or too noisy if they’re in school or at work).
Try It!
Follow each of the links below, and try to complete the task described. As you explore, evaluate your own user experience. Consider:
Does the user interface work? Is it easy to use?
Is the design of the webpage appealing?
Were you able to complete the task? How long did it take?
Would you use the website again, or would you look for a different option?
What features on the website do you like? Does anything annoy you?
Links:
IRS website: After buying an electric car, some owners can receive a break on their taxes. Find the form required to claim this tax credit (PDF format).
Chocolate Cake (Cafe Delites) vs. One Bowl Chocolate Cake (Allrecipes): Find the list of ingredients and the steps required to bake each cake.
Wikipedia: Find the date of the last manned moon landing.
22.9.2. Other Reading¶
For those interested in a deeper look at UI and UX, here are two articles and a video to get you started.
22.9.3. Check Your Understanding¶
Question
Imagine you and your friend invent a new electronic gadget. The two of you build lots of copies in your garage and start sending them to customers. Then you get into an argument. Your friend wants to ship the devices with empty batteries. However, you insist that they should arrive fully charged.
Is this argument about UI or UX?
- UX
- UI
- Both
Question
Imagine you are building a webpage for your company and need to decide on the color and placement of three buttons.
Is this a UI or UX decision?
- UX
- UI
- Both