As you've learned, debugging is an essential part of coding. When it comes to debugging web pages, browser developer tools are indispensable.
This studio requires you to use Firefox's developer tools. In particular, you should be able to:
Note
The full documentation for Firefox's developer tools covers these items, and much more.
Pick a news site (The New York Times, for example), and use your browser's developer tools to modify one of the main articles to use a picture and text of your choosing.
Have fun with this, but be respectful of others and avoid overtly critical political or social commentary.
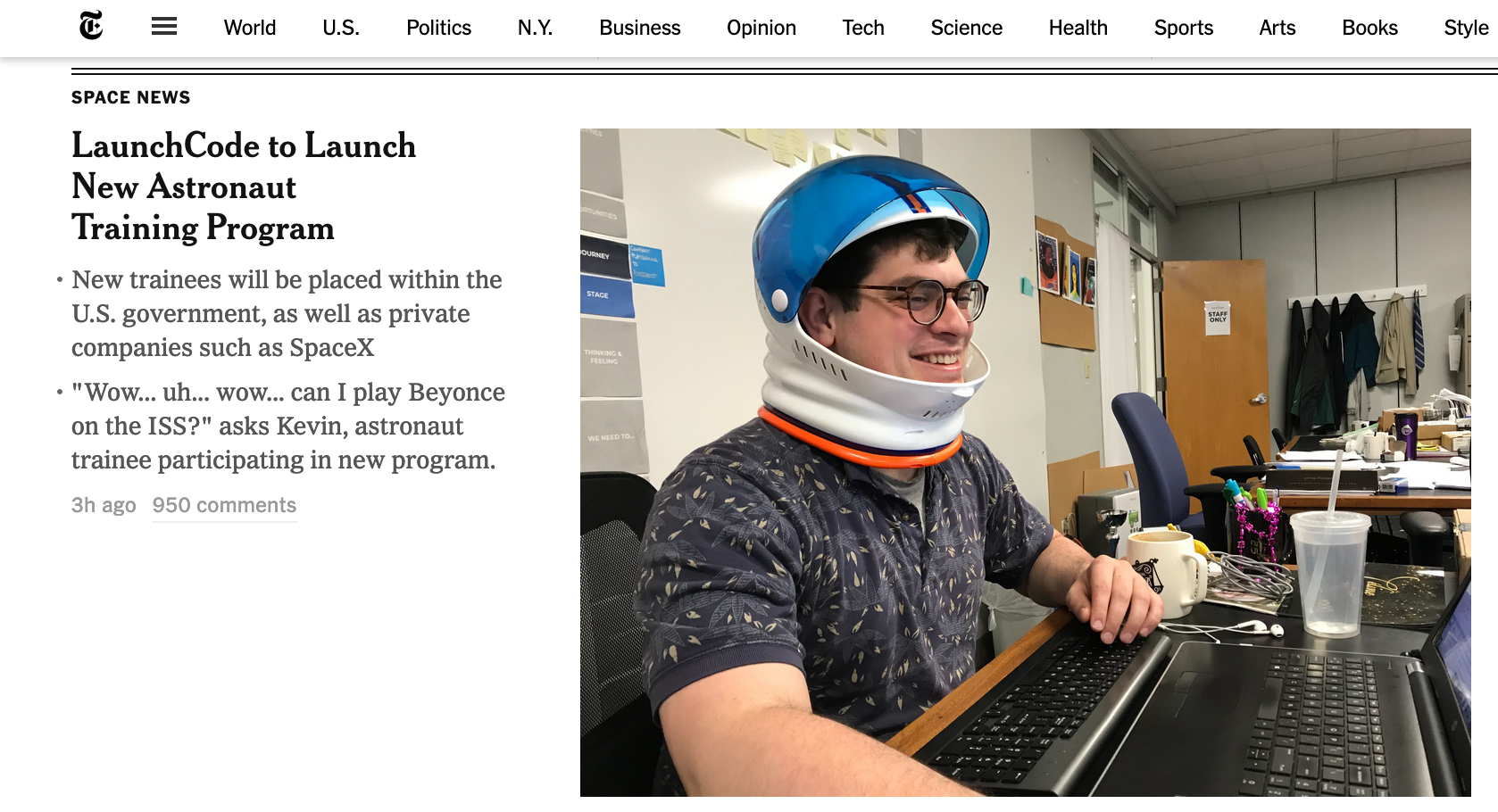
You might do something like this:

A Sample Fake Article¶
When linking to an image, pay attention to the protocol of both the site you are modifying and of the image you are including. The protocol will be either http or https.
If the site loads over https and your image uses http then the image may not load properly due to browser security restrictions. You should try to add s to the image protocol, and if that doesn't work, look for another image.
If you want to use an image of your own that is not already available via the internet, here's how:
?dl=0, remove it. Add ?raw=1 to the end of the URL in the location bar of your browser and hit Enter. The URL should look something like this:https://www.dropbox.com/sc/qc3htnhv7fb3i2x/AAC5OzECOyBynstMDWawCZhxa?raw=1