Hello programmer, we need you to make a Rocket Simulation form.
This is the kind of data the Rocket Simulation form will need to process.
| Display Name | Input Type | Input Name | Possible Values |
|---|---|---|---|
| Test Name | text | testName |
No limitations |
| Test Date | date | testDate |
Date format mm/dd/yyyy |
| Rocket Type | select | rocketType |
Brant, Lynx, Orion, Terrier |
| Number of Rocket Boosters | number | boosterCount |
A positive number less than 10 |
| Wind Rating | radio | windRating |
No Wind: with value 0, Mild: with value 10, Strong: with value 20 |
| Use production grade servers | checkbox | productionServers |
on or off |
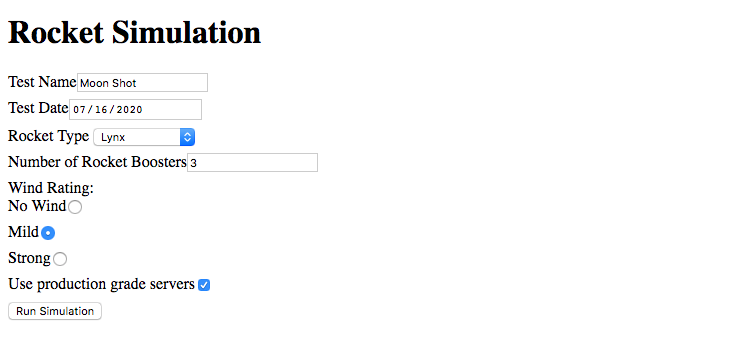
Your completed simulation form will look roughly like this:

Submitted Values
testName=Moon+Shot
testDate=2020-07-16
rocketType=Lynx
boosterCount=3
windRating=10
productionServers=on
Code your solution in this repl.it.
Please follow the steps below and good luck!
Create a <form> with these attributes.
method to "POST"action to "https://handlers.education.launchcode.org/request-parrot"Add a <label> and <input> for Test Name to the <form>.
<label>Test Name <input type="text" name="testName"/></label>.Can you submit the form now? What is missing?
Add a <button>Run Simulation</button> to the <form>.
Enter a value into the "testName" input and submit the form.
Repeat steps 2 and 5 for the remaining data fields from the data table.
<label> for each input.Use an event handler and the submit event to validate that all inputs have values. Do NOT let the form be submitted if inputs are empty.