Now that we can build a basic flight simulator, we want to add more controls for the staff at our space station. The HTML, CSS, and JavaScript files are provided. For each event, the requirements and desired effect is listed.
First, fork the studio repository to your Github account. To do so, on the studio repository page on Github, click the "Fork" button.

A popup appears asking where to fork the repository to and you select your profile. You should now have a copy of the repository on your own profile!
Note
Not only is forking repositories an important Git skill, it is especially vital in the class so that everyone has the same starter code! Before continuing, make sure that the repository is now on your profile and you are working with your copy of the starter code for the rest of the studio.
If you have properly forked a repository, when you click on the forked repository on your profile, you will see the following:

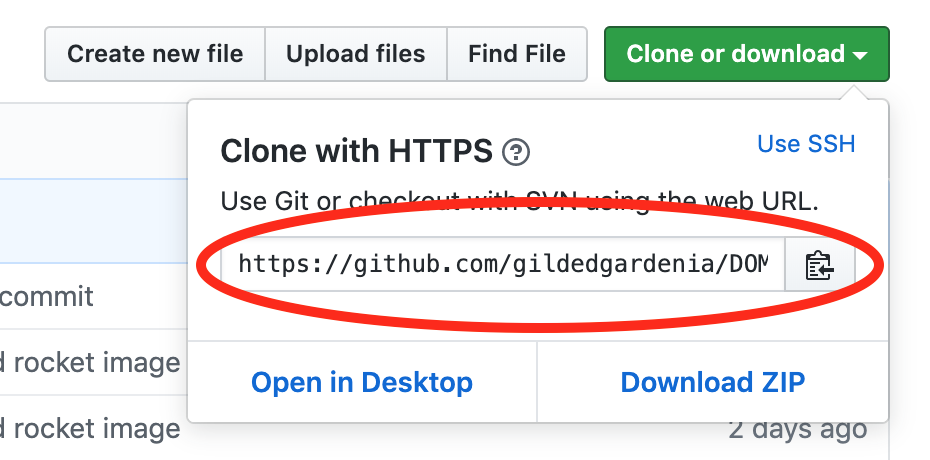
Once you have properly forked the repository, you can clone the remote repository to your computer. To start, click on the green "Clone" button to get the proper HTTPS url for the command.

Copy the url either by clicking on the button with a clipboard icon or highlighting the whole url and copying.
In the terminal, navigate to the directory where you want to put your new project.
Use the command, git clone <url>, with the url you just copied to put the project on your local machine.
Note
git clone will clone a whole directory including the Git repository on your machine, so there is no need to initialize a Git repository in a new directory to get started this way!
Open Visual Studio Code and go to File > Open to find your new project and get started!
id = "shuttleBackground") should change from green to blue.If you are done with the above and have some time left during class, there are a few problems that you can tackle for a bonus mission.