Earlier we learned that arrays can store any type of value. If that is true, can we store arrays inside of arrays? Well yes we can....
A multi-dimensional array is an array of arrays, meaning that the values inside the array are also arrays. The inner arrays can store other values such as strings, numbers, or even more arrays.
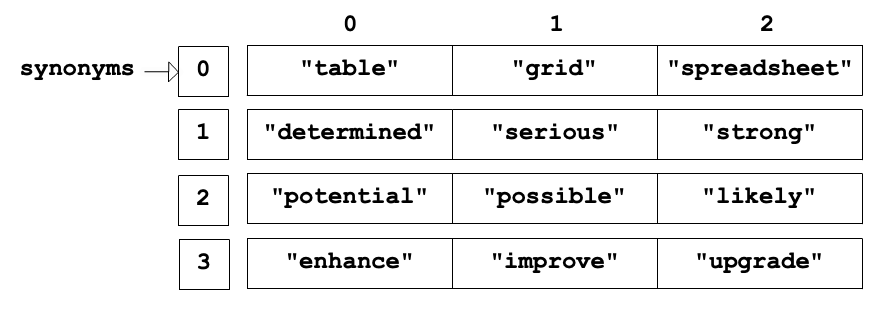
The figure below demonstrates a synonyms array that has arrays as values. The inner arrays contain words that are synonyms of each other. Notice each inner array has an index position.

The simplest form of a multi-dimensional array is a two dimensional array. A two dimensional array is like a
spreadsheet with rows and columns. To access items in a two dimensional array, use square bracket notation and
two indexes array[0][0]. The first index is for the outer array, or the "row", and second index is for the inner array,
or the "column".
Note
The row and column analogy is used to help visualize a two dimensional array, however it's not a perfect analogy. There are no specific JavaScript language rules forcing the inner arrays to all have the same length. The inner arrays are separate arrays that can be of different length.
Example
Use a two dimensional array to contain three different lists of space shuttle crews.
1let shuttleCrews = [
2 ['Robert Gibson', 'Mark Lee', 'Mae Jemison'],
3 ['Kent Rominger', 'Ellen Ochoa', 'Bernard Harris'],
4 ['Eilen Collins', 'Winston Scott', 'Catherin Coleman']
5];
6
7console.log(shuttleCrews[0][2]);
8console.log(shuttleCrews[1][1]);
9console.log(shuttleCrews[2][1]);
Console Output
Mae Jemison
Ellen Ochoa
Winston Scott
In a multi-dimensional array, both the inner and outer arrays can be altered with array methods. However, bracket notation must be used correctly.
To apply a method to the outer array, the syntax is:
multiArrayName.method();
To apply a method to one of the inner arrays, the syntax is:
multiArrayName[indexOfInnerArray].method();
Example
Use array methods to add an additional crew array and alter existing arrays.
1let shuttleCrews = [
2 ['Robert Gibson', 'Mark Lee', 'Mae Jemison'],
3 ['Kent Rominger', 'Ellen Ochoa', 'Bernard Harris'],
4 ['Eilen Collins', 'Winston Scott', 'Catherin Coleman']
5];
6
7let newCrew = ['Mark Polansky', 'Robert Curbeam', 'Joan Higginbotham'];
8
9// Add a new crew array to the end of shuttleCrews
10shuttleCrews.push(newCrew);
11console.log(shuttleCrews[3][2]);
12
13// Reverse the order of the crew at index 1
14shuttleCrews[1].reverse();
15console.log(shuttleCrews[1]);
Console Output
Joan Higginbotham
[ 'Bernard Harris', 'Ellen Ochoa', 'Kent Rominger' ]
Generally, there is no limit to how many dimensions you can have when creating arrays. However it is rare that you will use more than two dimensions. Later on in the class we will learn about more collection types that can handle complex problems beyond the scope of two dimensional arrays.
Question
What are the two dimensional indexes for "Jones"?
1let school = [
2 ["science", "computer", "art"],
3 ["Jones", "Willoughby", "Rhodes"]
4];
How would you add "dance" to the array at school[0]?
How would you add "Holmes" to the array at school[1]?