Exercises
While reading the chapter, you created a basic Hello, World application using Spring Boot called hello-spring. Open that project up in IntelliJ, and get ready to add some features!
Before you start these exercises, take a look at the hello-spring class-annotations branch to make sure your own application matches ours.
Create and checkout a branch for your exercises solution. Name it something useful, such as controller-exercises.
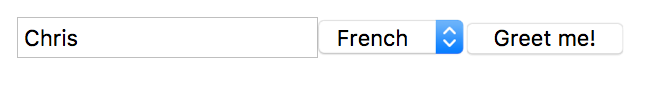
Modify your HelloController class to display a form on a GET request that asks the user for both their name and the language they would like to be greeted in. It should look something like this:
The resulting form submission should return and display the message, “Bonjour Chris”.
The language is presented in a dropdown, more formally known as a select element. For more information about the select element and how it works, read the MDN documentation
.
When the user submits the form (via a POST request), they should be greeted in the selected language. Your new feature should:
- Include at least 5 languages, with English being the default. If you don’t speak 5 languages yourself, ask your friend the Internet .
- Include a new
public staticmethod,createMessage, in theHelloControllerthat takes a name as well as a language string. Based on the language string, you’ll display the proper greeting.
Commit your changes!
Bonus Mission
- Instead of returning the greeting as plain text, add a bit of HTML to the response string so that the displayed message looks a bit nicer.