After all of the hard work we have put into learning about Thymeleaf, it is time for a spa day! First, we need to put our knowledge of Thymeleaf to the test. Instead of heading out to our favorite spa, let’s make an application for the owners!
Our application needs to do the following:
As always, read through the whole page before starting to code.
Fork and clone the appropriate repository. Check out the project via Version Control in IntelliJ.
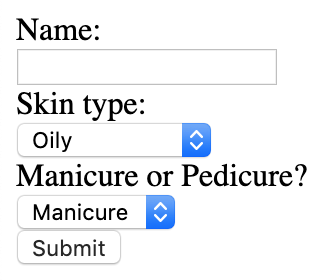
When you open the project and run it using bootRun, go to
localhost:8080 and you should see a form!

In controllers, we have one controller called SpaDayController. Inside
SpaDayController, we have three methods.
checkSkinType() method. The owners gave us this method to help us
figure out which facial treatments are appropriate for which skin type.customerForm() method, which looks very similar to what we did in
the last lesson.spaMenu() method, which we will use to bring in our Thymeleaf
template, menu.html.In templates, we have a Thymeleaf template called menu.html.
Inside menu.html, there are two main divs in the body.
Let’s focus on the div with the id, clientProfile.
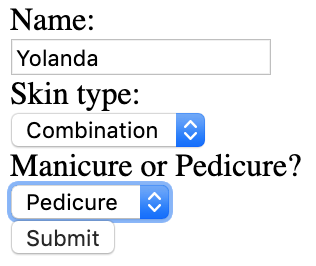
h2 that says “My profile”.p tag and use th:text to bring in the value of name.p tag and use th:text to bring in the value of skintype.p tag and use th:text to bring in the value of manipedi.Run the application and head to localhost:8080 to see the results! When we
fill out the form, we should see a new page with the client profile at the top!
Luckily for us, the spa owners gave us the checkSkinType() method in our
SpaDayController. Also, our teammates already set up code in our
spaMenu() method to fill an ArrayList<String> with facial treatments
that would work for the user’s skin type. Now, we just need to use Thymeleaf to
display the appropriate facial treatments (stored in the ArrayList,
appropriateFacials)!
Let’s head back to menu.html and checkout the empty div with the id,
servicesMenu.
Add a table and iteratively (using our th:block and th:each combo) add
rows for the values in appropriateFacials. If you need a quick reminder of
the syntax, review the th:block section .
One other thing the spa owners want to be cautious of is their treatment descriptions. Because the descriptions rarely change and are going to be used in multiple places on the site, the owners have written up the descriptions as Thymeleaf fragments.
Checkout the file, fragments.html, in the templates directory. The
owners have already written up the descriptions for their manicure and pedicure
in separate p tags.
We want to put the description in a div along with an h3 stating that
it is either a manicure or pedicure. This new div should be inside the
servicesMenu div.
Use th:if to determine if the value of manipedi is a "manicure" or
"pedicure".
manipedi is "manicure", the div element
containing the h3 that says "Manicure" needs to be on the page and
the p tag needs to be replaced with the fragment of the manicure
description from fragments.html.manipedi is "pedicure", the div element
containing the h3 that says "Pedicure" needs to be on the page and
the p tag needs to be replaced with the fragment of the pedicure
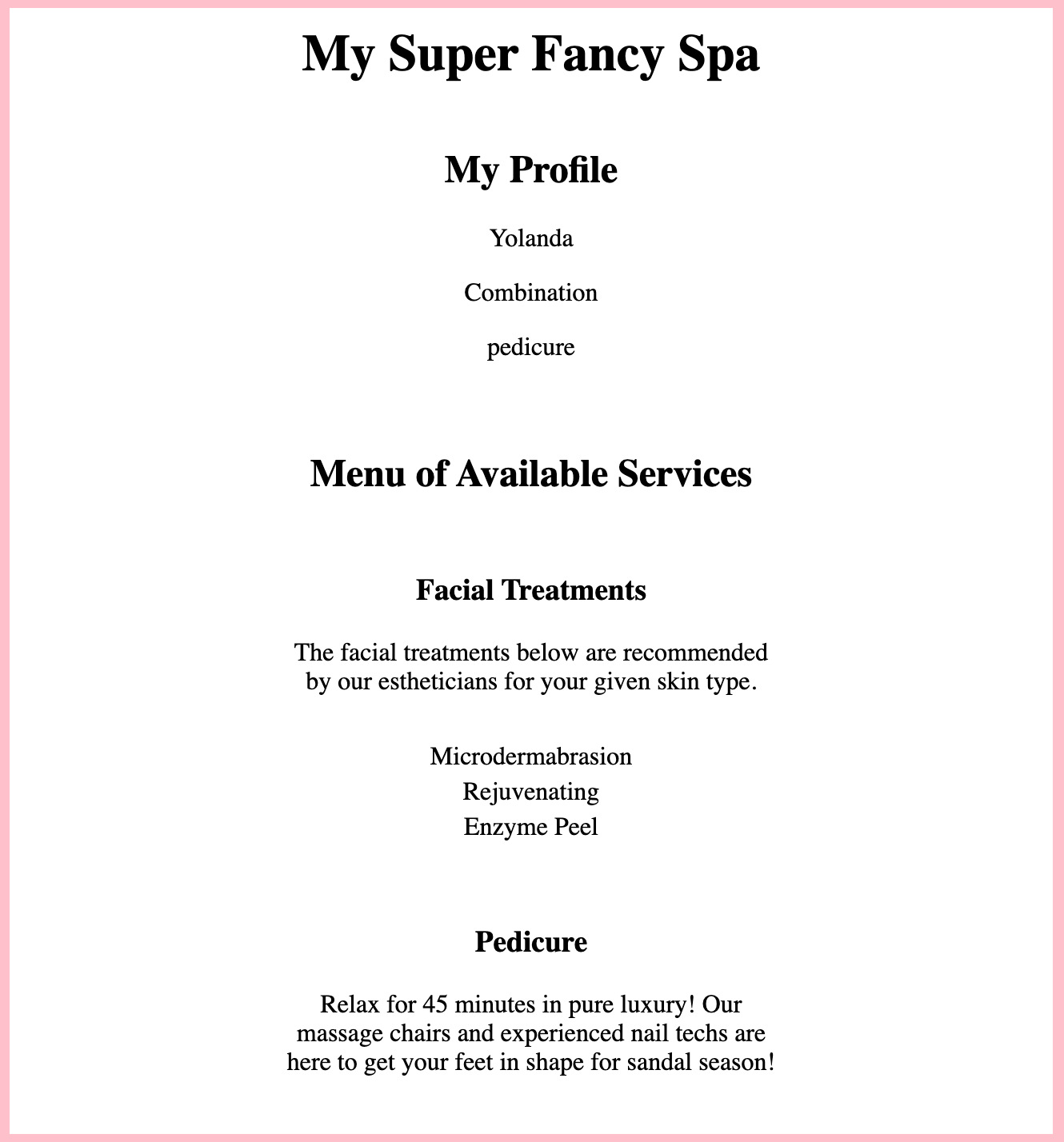
description from fragments.html.After you are done with the studio, you should be able to fill out the form, click “Submit”, and see your profile page.


styles.css to get some CSS practice! Try add a footer with square
shaped div elements. Each square should be a different color for
different available nail polishes.Spa Menu page.