Exercises: CSS
We have built a website for you to test your CSS knowledge. You can find the code within your javascript-projects/css/exercises directory!
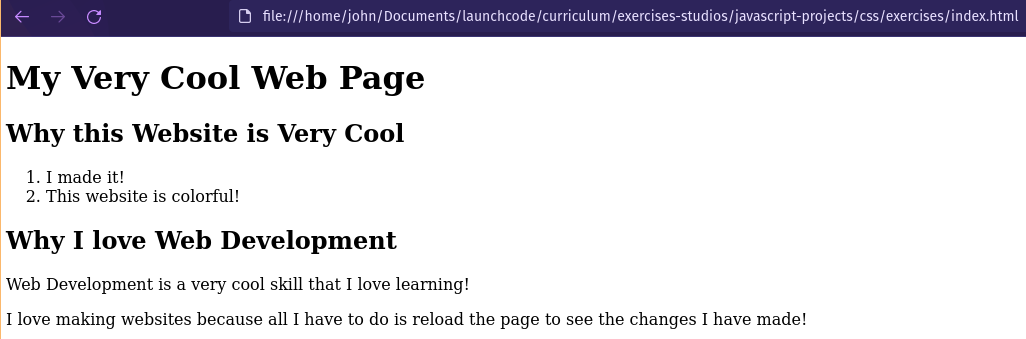
Open the index.html file in your browser to view the application.
Utilize the pwd command to view your current working directory:
The current working directory in the above image is /home/john/Documents/launchcode/curriculum/exercises-studios/javascript-projects/css/exercises
If you copy and paste the filepath after you run the pwd on your machine into a browser window and add index.html to the end of the string you will find your application.
For the exercises, add the following style rules to the website:
Change the background color to yellow.
Change all paragraph text color to green.
Change all
h1to 36 px font size.Align all text to the center of the page.
Let’s say that you don’t like aligning all of the text to the center. Use a CSS class to align only the headings to the center of the page.
Within
index.htmladd acenterclass to all header tags (h1,h2etc.)Change the font color of elements with the id,
cool-text, to blue.Use a CSS id to change the elements in the ordered list to a color of your choosing.
Within
index.htmladd theidattribute to theoltag.
We learned from the reading that the location of CSS and the selector type can change the order of precedence of the CSS rules. Try different locations and selector types and see what happens!