Exercises: Chores vs. Hobbies
The following exercises walk you through the process of modifying existing components and creating new ones.
Starter Code
For this set of exercises, you will need a copy of the LaunchCode React projects repository. If you haven’t done so already,
- Fork the react-exercises-and-studios repository on GitHub.
- Clone your fork.
Navigate into the exercises now:
$ pwd
react-projects
$ ls
part1 part2 part3
$ cd part1
$ cd exercises
You should be able to run npm start, but the page will not look pretty. Time to fix that!
If the exercises app doesn’t run at first, try running npm install. Once that process has completed, you should be able to run npm start again to get the development server going.
Part 1: Modify the CSS
The MovieList and ChoresList components have been created, but so far
they appear pretty bland. Let’s change that.
Change the movie list text by adjusting the code in
MovieList.module.cssto accomplish the following:- The text for the heading and list items can be any color EXCEPT black.
(HINT: Take advantage of the
movieTextclass). - The movie list should have heading that aligns to the left.
- The font size should be large enough to easily read.
- The text for the heading and list items can be any color EXCEPT black.
(HINT: Take advantage of the
Change the chore list text by adjusting the code in
ChoresList.module.cssto accomplish the following:- Use a different font, with a size large enough to easily read.
- The text color should be different from the movie list, but not black.
- The chores list should have an underlined heading.
- The chores in the list should be italicized.
Add More Movies
The list of movies is built using an array defined in
MovieList.jsx.
Add two more items to the
moviesarray.Add two more
<li></li>elements to the component and use JSX to reference the new movies in the array.
Complete the BookList Component
The
BookListcomponent has been generated, but it is incomplete. The page needs more images, which also need to be smaller in size.In the
BookListfunction, assign a better section heading to thepageTitlevariable.The
bookvariables should hold URLs for images, but only one is is filled in and it isn’t a valid link. Update the three variables to include valid link addresses for three new book releases. To copy the URL for an image on the web, right-click (or control-click) on the image and select the “Copy Image Address” menu option.In the
returnstatement for this component, use JSX in theimgtags to display your chosen images and update thealttext to reflect what book you are linking.<img src={book1} alt="Appropriate text for the book">Refresh the webpage to check the updated content.
Before moving on, save and commit your work.
Part 2: Add Another Component
The page needs a set of links for the websites you use to keep track of or shop for your favorite hobbies.
Create a new file called
HobbyLinksfor a new functional component calledHobbyLinks.In the
HobbyLinks()function, define the variablehobbyLinksand assign it an array that contains two or more URLs for websites that pertain to your hobbies.In the
returnstatement for this component, add a set of<a>tags for the web links. Each link should be on its own line.Inside each
<a>tag, set thehrefattribute equal to a placeholder for an element in thehobbyLinksarray:<a href = {hobbyLinks[0]}>Link text...</a>Add
<HobbyLinks />toApp.js. Save all of your changes, then refresh the page to see your new content.
Part 3: Rearrange the Components
The content on the page appears quite jumbled, since we gave you no guidance on
where to put the components in App.js. Fortunately, templates
allow us to easily move items around the framework.
Rearrange the components etc. to create a specific page layout:
- You now have three components that could be grouped together and one that doesn’t belong with the others. Put the odd one out at the top of the page.
- In
App.css, you will find a class calledsimilarComponents. Wrap the three components that go together in a<div>and assign it this class.
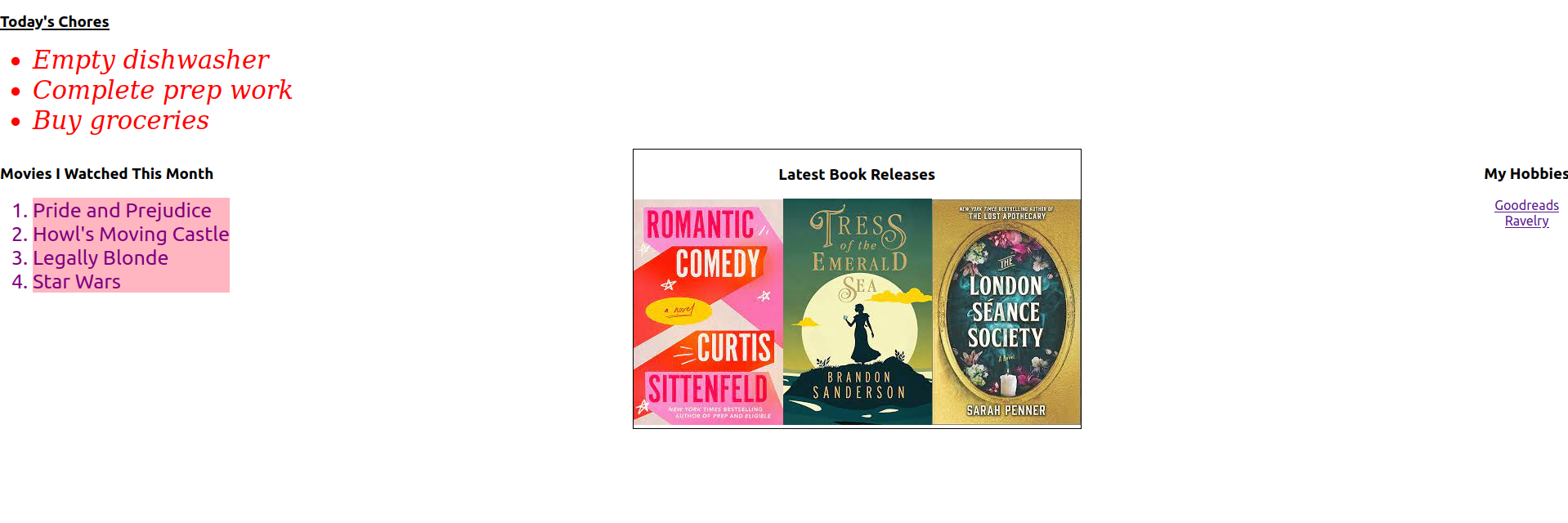
Your final page should have this format:
Optional Final Touches
To boost your practice, complete one or more of the following:
- Change the background of one element of a component to a decent color, image or pattern.
- Add a border around one or more of the components on the page.
Sanity Check
The react-exercises-and-studios repository contains two branches:
- A
mainbranch with all the starter code for lessons 1, 2, and 3. - A
solutionsbranch with completed code.
If you get stuck on a particular exercise:
- Try again.
- Ask your IA, instructor, classmates, or Google for tips.
- Try again.
- Take a break and give your brain a chance to rest.
- Try again.
- Feel completely justified in switching to the
solutionsbranch to check the code.
If you jumped right to step 6, you missed out on a stellar learning opportunity.