NPM
NPM, Node Package Manager, is a tool for finding and installing Node modules. NPM has two major parts:
- A registry of modules.
- Command line tools to install modules.
NPM Registry
The NPM registry is a listing of thousands of modules that are stored on a
remote server. These can be required and downloaded to your project. The
modules have been contributed by other developers just like you.
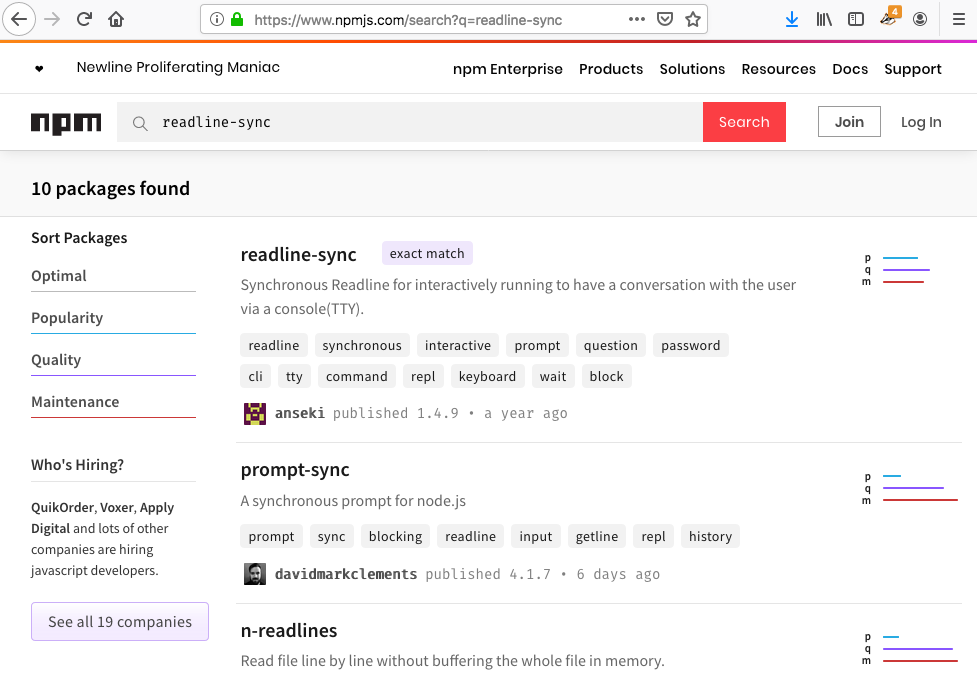
There is an online version of the registry where you can search for a module by name or desired functionality.
Go to online NPM registry and enter “readline-sync” into the search packages input box.
An exact match appears as the first result. That is the readline-sync
module we required. Clicking on the first result leads to the NPM page
that describes the readline-sync module.
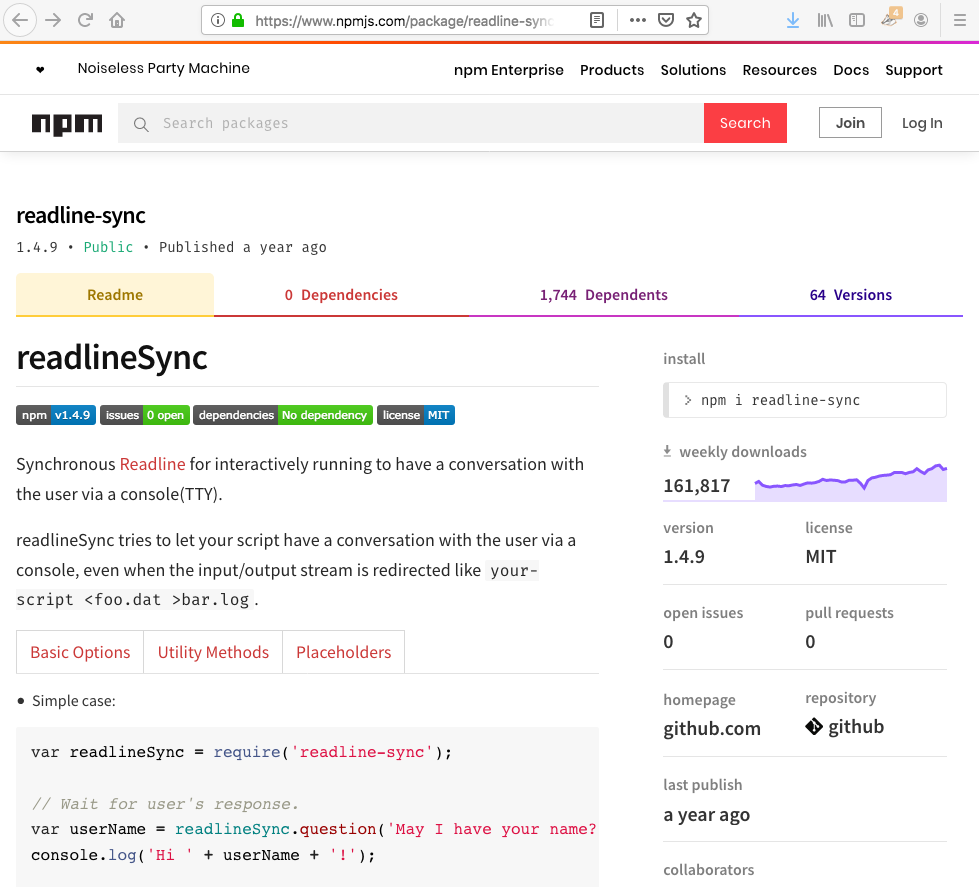
On the details page you will see:
- Usage statistics (how often the module is used)
- Instructions on how to use the module (example code)
- Version information
- The author(s)
- Sourcecode repository
NPM Command Line Interface (CLI)
The NPM command line tool, CLI, is installed with Node. The NPM CLI is used in a computer’s terminal to install modules into a Node project.
For now, recall that we coded many Node projects inside of Visual Studio Code.
Example
Even though we added the readline-sync dependency to existing package.json files, our code still required additional configuration because input (or whatever you may decide to name your variable) is not defined automatically. The final step of requiring readline-sync is to assign it to a variable in addition to the require command. You may have noticed the following line or something very similar in previous chapters within your starter code for exercises, studios, or assignments.
const input = require("readline-sync");Example Use Case
const input = require("readline-sync");
const name = input.question("What is your name?");
console.log(`hello ${name}`);Once dependencies are installed into a project there may need to be additional configuration done on the user’s behalf within their project.