Studio: Fetch & JSON
Your task is to build a website that shows astronauts fetched from an API.
Get Started
- Take a look at the starter code for the following studio located here:
javascript-projects/fetch/studio
Requirements
Add code that runs on the
windowloadevent.- This is done because we can’t interact with the HTML elements until the page has loaded.
Make a GET request using
fetchto the astronauts API<https://handlers.education.launchcode.org/static/astronauts.json>__- Do this part inside the
loadevent handler.
- Do this part inside the
Add each astronaut returned to the web page.
- Use the HTML template shown below.
- Be sure to use the exact HTML including the CSS classes. (starter code contains CSS definitions)
Example JSON
Notice that it’s an array of objects, due to the outer [ and ]. That means you will have to
use a loop to access each object inside the JSON array.
| |
HTML Template
Create HTML in this exact format for each astronaut, but include data about
that specific astronaut. For example the HTML below is what should be created
for astronaut Mae Jemison. All HTML created should be added to the
<div id="container"> tag.
Do NOT copy and paste this into your HTML file. Use this as a template to build HTML dynamically for each astronaut returned from the API.
<div class="astronaut">
<div class="bio">
<h2>Mae Jemison</h2>
<ul>
<li>Hours in space: 190</li>
<li>Active: false</li>
<li>Skills: Physician, Chemical Engineer</li>
</ul>
</div>
<img class="avatar" src="images/mae-jemison.jpg" alt="Headshot of Mae Jemison">
</div>Expected Results
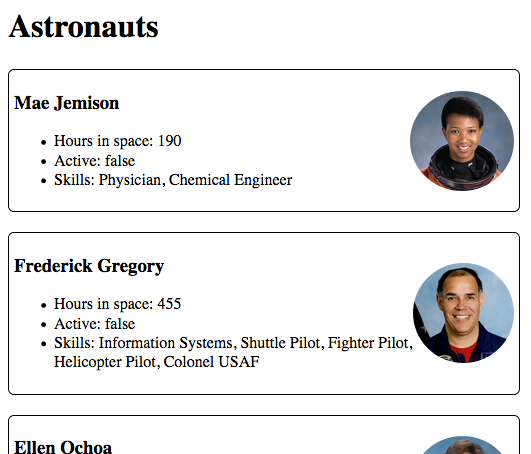
After your code loads the data and builds the HTML, the web page should look like:
Bonus Missions
- Display the astronauts sorted from most to least time in space.
- Make the “Active: true” text green, for astronauts that are still active (active is true).
- Add a count of astronauts to the page.