Project Introduction
Introduction and Background
There are thousands of satellites orbiting the earth. You are tasked with updating a searchable, sortable table of satellites. For the purposes of this assignment, a satellite will be defined as any object purposefully placed into orbit.
For this assignment, you will create a table that shows satellites based on their orbit paths. There are three types of orbit paths for satellites: Low, Medium, High.
Your completed assignment will have the following features:
- A banner that introduces the project and provides instructions on how to use the application.
- A table that renders satellite information based on the orbit path.
- Multiple buttons that show satellites in an orbit path. When a user clicks a button the table will render the satellites with that designated orbit path.
Getting Started
Fork and clone the Graded Assignment’s starter code . Open the project in Visual Studio Code.
Starter Code Check
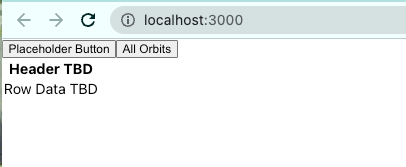
When you first pull down the starter code, your running application will look something like this:

Throughout this assignment, you may notice that the screenshots show localhost:3000 as the location of the project when your port number is something different. This is totally fine and will not interfere with how the project functions.
Completed Code Check
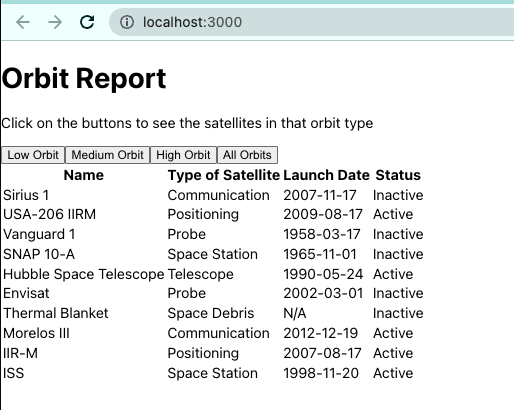
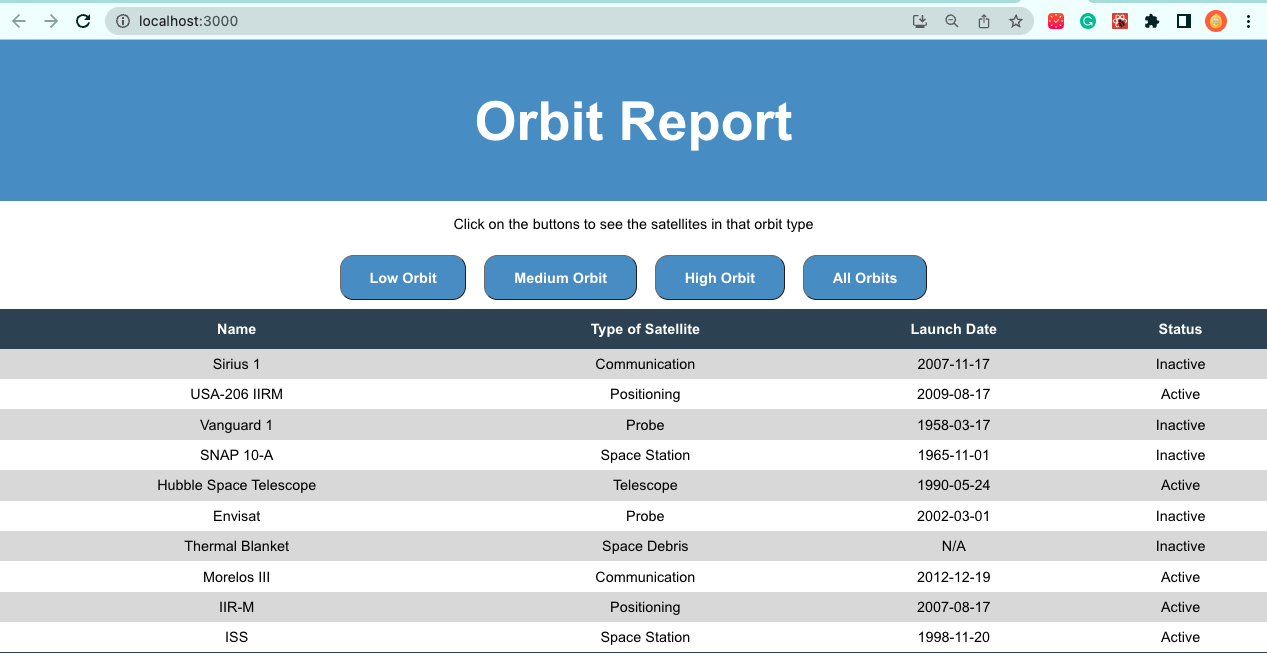
When you completed you have the option to apply CSS styling or not. The end result of the assignment will look like one of the following:
With Styling Applied

Without Styling Applied