Assignment #4: HTML Me Something¶
You’ve learned a bit of HTML and some CSS, but you have likely only used it in bits and pieces so far, adding or modifying content in exercises or pre-existing files. Here, you are going to take another step forward by building an entire page from scratch. You will also get some practice using Git.
There are two parts to this exercise, one focused on HTML and another focused on CSS. HTML makes up the structure and content of web pages, while CSS dictates the visual style.
Best practices dictate that content and style should be kept as separate as
possible. To that end, we will build the HTML portion of our page first,
and afterwards we will add a few styles with CSS. We do this to avoid using
HTML tags to change the general appearance of our page. For example, what if we
want all of our main headings to be red? We can either add this style one
time in the CSS file, or we must include style="color:red" in EVERY h1 tag.
Especially for large websites, CSS provides the best place to control the
overall appearance of a page.
Getting to Work¶
For this project, we suggest working on it one section at a time.
It’s time to build out your page! Dive into each of the two parts below:
Submitting your work¶
You will be pushing your final project up to GitHub.
When you are ready to submit, complete the following steps:
Turning In Your Work¶
In Canvas, open the HTML Me Something assignment and click the “Submit” button. An input box will appear.
Copy the URL for your GitHub repo and paste it into the box, then click “Submit” again.
Bonus Mission¶
If you want to show off your hard work to all your friends, Github has a cool feature called Github Pages that makes this really easy.
Github provides free hosting for any “static” web content (like this project). All you have to do is change a setting on your GitHub repository.
In a browser, go to the Github page for your repository.
Click on the Settings tab
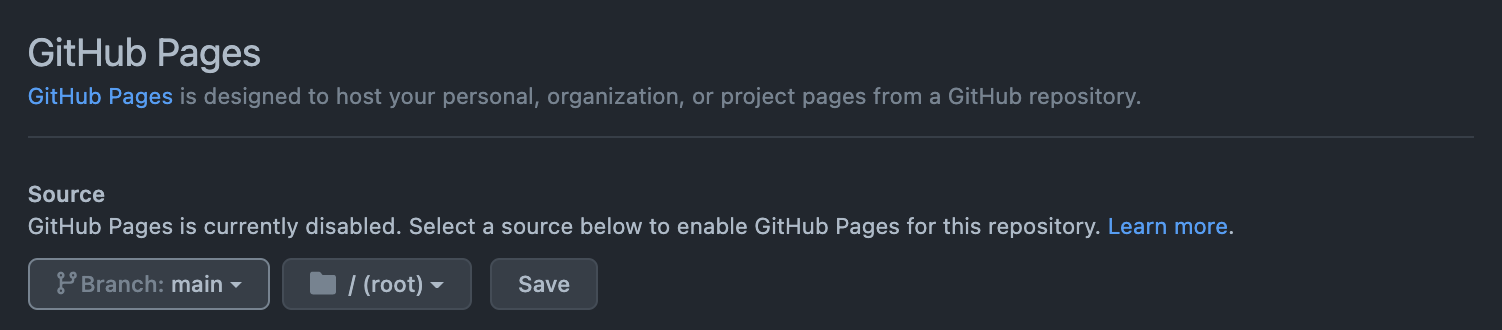
Scroll down to the GitHub Pages section and enable the GitHub Pages feature by choosing your
mainbranch from the dropdown. Hit Save.
In any browser, you should now be able to visit
YOUR_USERNAME.github.io/html-me-somethingand see your web page!
