9.2. for Loops¶
The for loop is the first JavaScript tool for iteration that we will explore. A for loop is typically used for definite iteration. Definite iteration is the process of repeating a specific task with a specific data set. When a for loop begins it can usually be determined exactly how many times it will execute: once for each item in the data set.
9.2.1. for Loop Syntax¶
We have already seen the basic syntax of a for loop.
1 2 3 | for (let i = 0; i < 51; i++) {
console.log(i);
}
|
This program prints the integers 0 through 50, one number per line. In the language of definite iteration, we say that the loop has a data set of 0-50, and its action is to print a value to the console.
Let's break down this syntax piece by piece, so we can begin to understand how for loops are structured.
A for loop always contains the following components:
for (initial expression; loop condition; update expression) {
loop body
}
Notice that in the first line, within parentheses, the components initial expression, loop condition, and update expression are separated by semicolons. Let's look at these components in detail.
The statement
let i = 0is executed exactly once, at the beginning of loop execution. The variableiis the loop variable.The boolean expression
i < 51is the loop condition. This condition is evaluated before each loop iteration, or repetition.If the condition is
truethen the loop executes again.If the condition is
falsethen the loop ceases execution, and the program moves on to the code below the loop.
The statement
i++is the update expression. This expression is executed at the end of each loop iteration.The block of code surrounded with brackets (
{ }) is the loop body. The body is executed once for each iteration of the loop.
9.2.2. Flow of Execution of the for Loop¶
In just a few lines of code, a for loop contains a lot of detailed logic, so let's spend some time breaking down the flow of execution for the particular loop that we've been looking at.
1 2 3 | for (let i = 0; i < 51; i++) {
console.log(i);
}
|
Here is a step-by-step description of how this loop executes:
When the program reaches the
forloop, the initial expressionlet i = 0is executed, declaring the variableiand initializing it to the value0.The loop condition
i < 51is evaluated, returningtruebecause 0 is less than 51.Since the condition is
true, the loop body executes, printing 0.After the execution of the loop body, the update expression
i++is executed, settingito 1. This completes the first iteration of the loop.Steps 2 through 4 are repeated, using the new value of
i. This continues until the loop condition evaluates tofalsein step 2, ending the loop. In this example, this occurs wheni < 51isfalsefor the first time. Since our update expression adds 1 after each iteration, this occurs wheniis 51 (so51 < 51isfalse). At that point, the loop body will have executed exactly 51 times, withihaving the values 0...50.
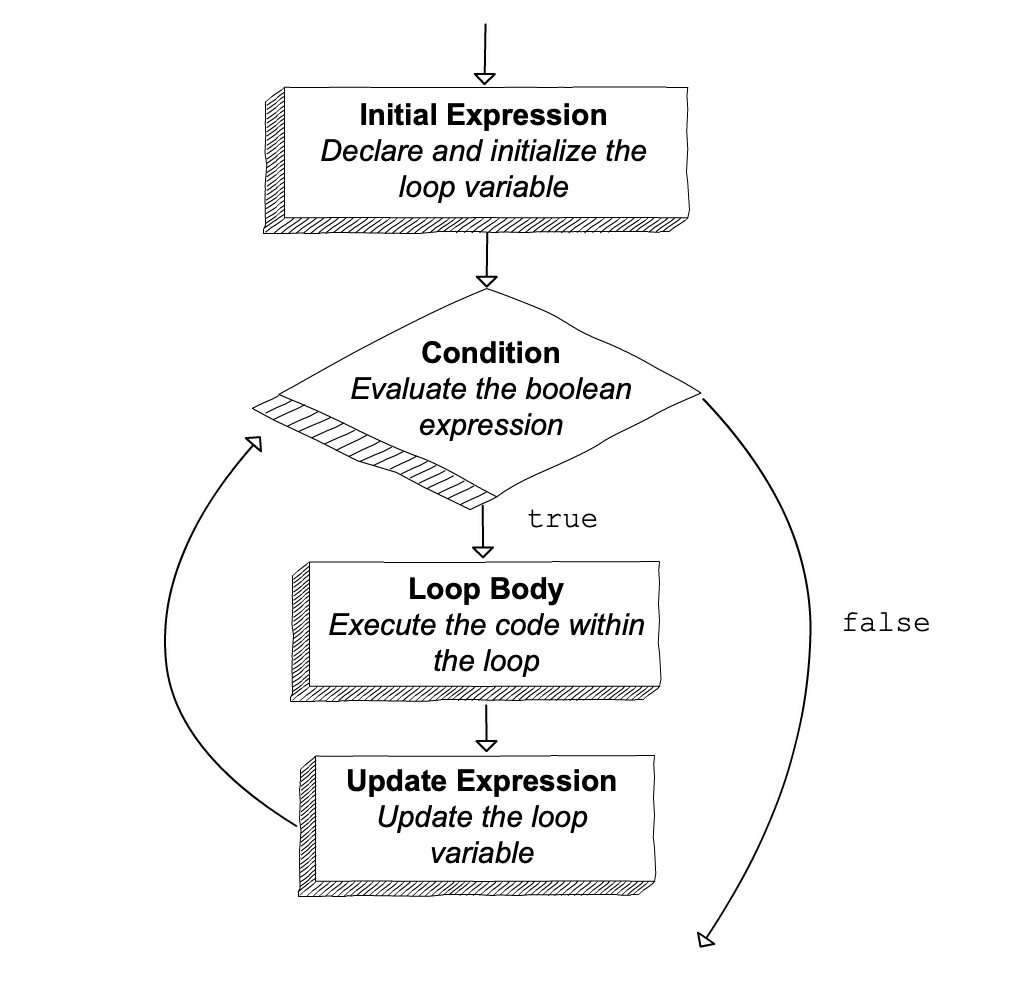
In general, we can visualize the flow of execution of a for loop as a flowchart.

Flow of execution of a for loop¶
