25.10. Exercises: Forms¶
Hello programmer, we need you to make a Rocket Simulation form.
25.10.1. Form Data¶
This is the kind of data the Rocket Simulation form will need to process.
Display Name |
Input Type |
Input Name |
Possible Values |
|---|---|---|---|
Test Name |
text |
|
No limitations |
Test Date |
date |
|
Date format mm/dd/yyyy |
Rocket Type |
select |
|
Brant, Lynx, Orion, Terrier |
Number of Rocket Boosters |
number |
|
A positive number less than 10 |
Wind Rating |
radio |
|
No Wind: with value 0, Mild: with value 10, Strong: with value 20 |
Use production grade servers |
checkbox |
|
on or off |
25.10.2. Form Display¶
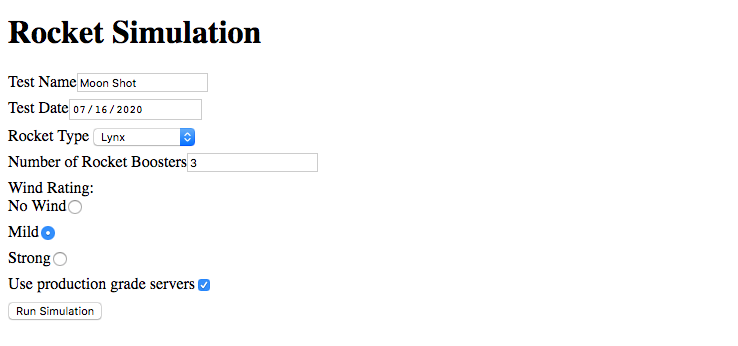
Your completed simulation form will look roughly like this:

Submitted Values
testName=Moon+Shot
testDate=2020-07-16
rocketType=Lynx
boosterCount=3
windRating=10
productionServers=on
25.10.3. Starting Codebase¶
Code your solution in this repl.it.
25.10.4. Instructions¶
Please follow the steps below and good luck!
Create a
<form>with these attributes.Set
methodto"POST"Set
actionto"https://handlers.education.launchcode.org/request-parrot"
Add a
<label>and<input>for Test Name to the<form>.<label>Test Name <input type="text" name="testName"/></label>.
Can you submit the form now? What is missing?
Add a
<button>Run Simulation</button>to the<form>.Enter a value into the "testName" input and submit the form.
Was the value properly submitted to the form handler?
Repeat steps 2 and 5 for the remaining data fields from the data table.
Pay attention to the input types and possible options.
Don't forget to add a
<label>for each input.
25.10.5. Bonus Mission¶
Use an event handler and the submit event to validate that all inputs have values. Do NOT let the form be submitted if inputs are empty.
