27.4. Studio: Fetch & JSON¶
Your task is to build a website that shows astronauts fetched from an API.
27.4.1. Get Started¶
Fork the studio repository to your own Github account.
Clone the repository to your computer.
27.4.2. Requirements¶
Add code that runs on the
windowloadevent.This is done because we can't interact with the HTML elements until the page has loaded.
Make a GET request using
fetchto the astronauts API https://handlers.education.launchcode.org/static/astronauts.jsonDo this part inside the
loadevent handler.
Add each astronaut returned to the web page.
Use the HTML template shown below.
Be sure to use the exact HTML including the CSS classes. (starter code contains CSS definitions)
27.4.2.1. Example JSON¶
Notice that it's an array of objects, due to the outer [ and ]. That means you will have to
use a loop to access each object inside the JSON array.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 | [
{
"id": 1,
"active": false,
"firstName": "Mae",
"lastName": "Jemison",
"skills": [
"Physician", "Chemical Engineer"
],
"hoursInSpace": 190,
"picture": "mae-jemison.jpg"
},
{
"id": 2,
"active": false,
"firstName": "Frederick",
"lastName": "Gregory",
"skills": [
"Information Systems", "Shuttle Pilot", "Fighter Pilot", "Helicopter Pilot", "Colonel USAF"
],
"hoursInSpace": 455,
"picture": "frederick-gregory.jpg"
},
{
"id": 3,
"active": false,
"firstName": "Ellen",
"lastName": "Ochoa",
"skills": [
"Physics", "Electrical Engineer"
],
"hoursInSpace": 979,
"picture": "ellen-ochoa.jpg"
},
{
"id": 4,
"active": false,
"firstName": "Guion",
"lastName": "Bluford",
"skills": [
"Aerospace Engineer", "Philosophy", "Physics", "Colonel USAF",
"Fighter Pilot"
],
"hoursInSpace": 686,
"picture": "guion-bluford.jpg"
},
{
"id": 5,
"active": false,
"firstName": "Sally",
"lastName": "Ride",
"skills": [
"Physicist", "Astrophysics"
],
"hoursInSpace": 343,
"picture": "sally-ride.jpg"
},
{
"id": 6,
"active": true,
"firstName": "Kjell",
"lastName": "Lindgren",
"skills": [
"Physician", "Surgeon", "Emergency Medicine"
],
"hoursInSpace": 15,
"picture": "kjell-lindgren.jpg"
},
{
"id": 7,
"active": true,
"firstName": "Jeanette",
"lastName": "Epps",
"skills": [
"Physicist", "Philosophy", "Aerospace Engineer"
],
"hoursInSpace": 0,
"picture": "jeanette-epps.jpg"
}
]
|
27.4.2.2. HTML Template¶
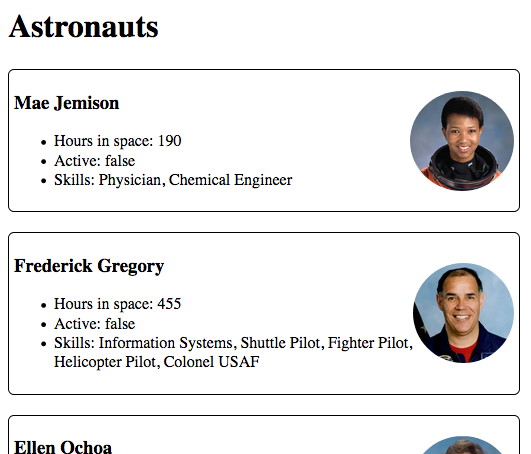
Create HTML in this exact format for each astronaut, but include data about
that specific astronaut. For example the HTML below is what should be created
for astronaut Mae Jemison. All HTML created should be added to the
<div id="container"> tag.
Do NOT copy and paste this into your HTML file. Use this as a template to build HTML dynamically for each astronaut returned from the API.
1 2 3 4 5 6 7 8 9 10 11 | <div class="astronaut">
<div class="bio">
<h3>Mae Jemison</h3>
<ul>
<li>Hours in space: 190</li>
<li>Active: false</li>
<li>Skills: Physician, Chemical Engineer</li>
</ul>
</div>
<img class="avatar" src="images/mae-jemison.jpg">
</div>
|
27.4.3. Bonus Missions¶
Display the astronauts sorted from most to least time in space.
Make the "Active: true" text green, for astronauts that are still active (active is true).
Add a count of astronauts to the page.